JETBRAINS¶
使用ToolBox安装IDE,其软件默认安装在C:\Users\<用户名>\AppData\Local\JetBrains\文件夹中。
其中软件的使用证书受到注册表影响,需要将注册表regedit中的相关信息配置在云内电脑中,具体路径为计算机\HKEY_CURRENT_USER\Software\JavaSoft和计算机\HKEY_CURRENT_USER\Software\JetBrains中。
C:\Users\<用户名>\AppData\Roaming\JetBrains中放置的是IDE的配置与下载的插件。
SSH¶
限制用户SSH登陆¶
只允许指定用户通过指定ip进行登陆(白名单)。
修改/etc/ssh/sshd_config文件中设置AllowUsers选项。配置完成需要重启 SSHD 服务。
AllowUsers root@<指定ip> king只拒绝指定用户进行登陆(黑名单)。
修改/etc/ssh/sshd_config文件中设置DenyUsers选项。配置完成需要重启 SSHD 服务。
DenyUsers root aliyun #Linux系统账户
# 拒绝 root aliyun 帐户通过 SSH 登录系统重启SSH服务¶
sudo service sshd restart
VSCODE¶
堡垒机跳转¶
当我们使用堡垒机连接服务器的时候,需要在vscode的ssh配置环境中加上如下格式的字段以保证能跳转到相应服务器上。
Host centos7
HostName {服务器ip}
User {登陆用户名}
ForwardAgent yes
ProxyCommand ssh -W {服务器的内网地址}:%p {堡垒机ip}
Host centos8
HostName {堡垒机ip}
User {登陆用户名}
ForwardAgent yes多行文件显示¶
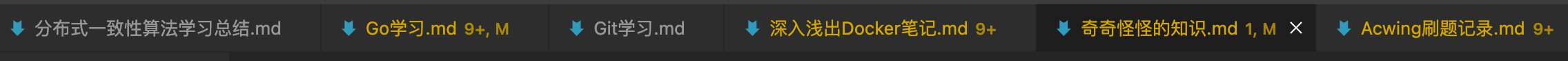
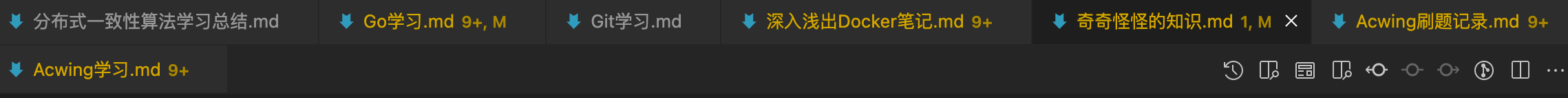
vscode默认文件是一行显示,左右滑动。

可以通过设置进行更改,设置中勾选workbench.editor.wrapTabs标签即可实现如下效果。

字体修改¶
由于vscode的默认字体不支持Powerlevel10k的特殊字符展示,而我一般这些字符可以展示当前电脑的运行状态,因此想要vscode的终端也能正常显示。
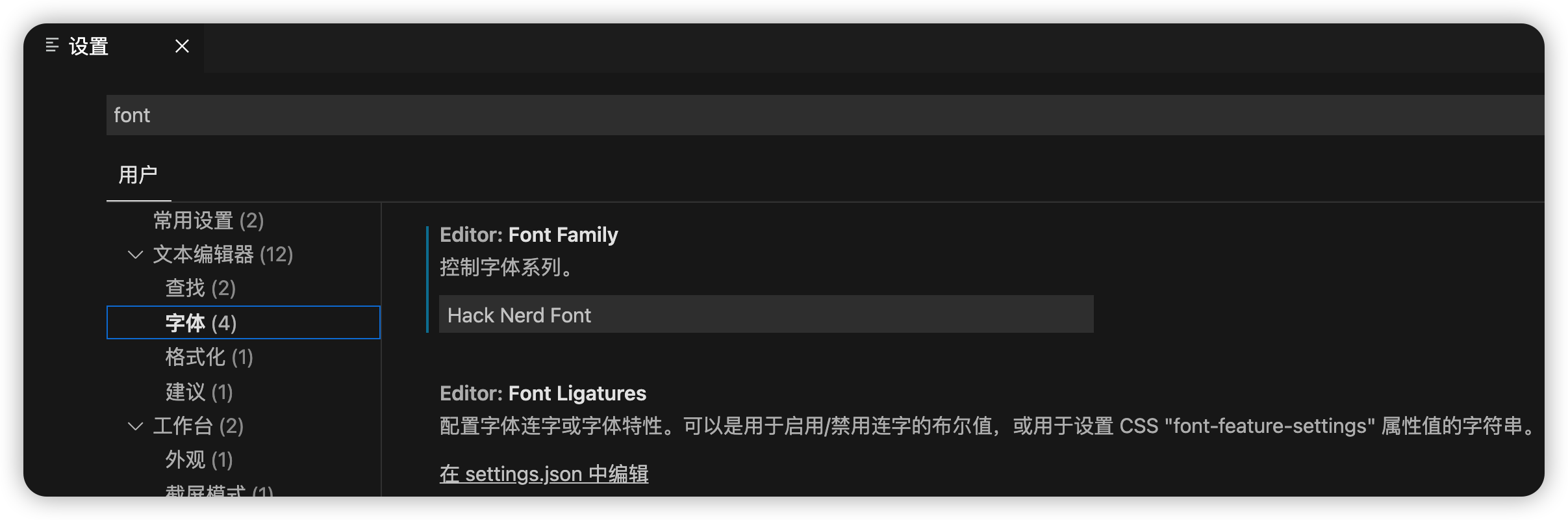
- 打开vscode的设置页面
- 寻找字体的设置
- 将其修改成本机支持Powerlevel10k的字体
- 重启vscode

获取B站支链¶
在终端输入下面的代码就可以获取到B站直链。等开源研究下实现。
str="https://video-direct-link.vercel.app/bili.mp4?aid="+aid+"&bvid="+bvid+"&cid="+cidgh-md-toc¶
这是一个生成README文件目录的工具,https://github.com/ekalinin/github-markdown-toc。
在想要增加目录的地方加上如下标志符
<!--ts-->
<!--te-->使用命令gh-md-toc --insert <文件名>即可。
Git乱码¶
避免中文乱码:
在默认设置下,中文文件名在工作区状态输出,中文名不能正确显示,而是显示为八进制的字符编码。
将git配置文件 core.quotepath项设置为false。quotepath表示引用路径,加上--global表示全局配置。
git config --global core.quotepath false查找相应文件数量¶
获取当前文件夹及其子文件夹中md文件的数量。
ls -lR | grep ".md" | wc -l统计相应文件中代码行数之和¶
find ./* -name "*.md" |xargs cat|grep -v ^$|wc -l #这里过滤掉了空行RSS¶
RSSHub¶
RSSHub可以理解为爬取或者拉取rss服务的后端程序。
可以白嫖Vercel的服务器,直接用RSSHub的git仓库在Vercel创建服务。https://vercel.com/import/project?template=https://github.com/DIYgod/RSSHub
Miniflux¶
Miniflux偏向于一个前端程序,渲染RSSHub的数据,并且其本身还配置了一个数据库存储拉取的rss数据。
使用docker安装只需要一行命令:
# 先新增一個 Miniflux 的目錄
$ mkdir ~/miniflux && cd ~/miniflux
# 新建一個設定檔
$ nano docker-compose.ymlversion: "3"
services:
miniflux:
image: miniflux/miniflux:latest
container_name: miniflux
restart: unless-stopped
ports:
- "8888:8080"
depends_on:
- db
environment:
- DATABASE_URL=postgres://miniflux:somepass888@db/miniflux?sslmode=disable
- POLLING_FREQUENCY=15
- RUN_MIGRATIONS=1
db:
image: postgres:latest
container_name: postgres
restart: unless-stopped
environment:
- POSTGRES_USER=miniflux
- POSTGRES_PASSWORD=somepass888
volumes:
- miniflux-db:/var/lib/postgresql/data
volumes:
miniflux-db:docker-compose up -d上面的命令就可以拉取运行镜像。
设置配置:
# 下面這條指令在日後 Miniflux 大版本升級時候有可能也會用到
$ docker-compose exec miniflux /usr/bin/miniflux -migrate
# 下面這條在新增管理員帳號跟密碼,等下要登入 Miniflux 管理後台用的
$ docker-compose exec miniflux /usr/bin/miniflux -create-adminChrome¶
当打开过多网页没有时间查看的时候,可以使用快捷键 CTRL+shift+ D, 所有当前窗口中的tab都会被保存至书签。